Asia-Pacific Forum
on Science Learning and Teaching, Volume 12, Issue 2, Article 6 (Dec., 2011) |
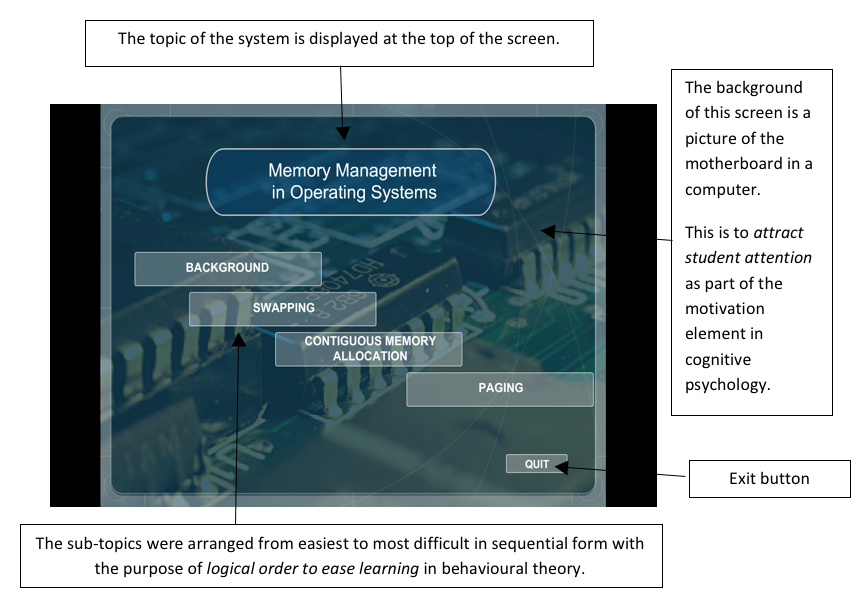
i. Opening Screen
The opening screen is a screen used to display the topic (Memory Management) and the subtopics in the system. All the seven modules have the same opening screen which is the Main Menu page. The students can select the subtopics in memory management. Students can exit from the same page by clicking on the "Quit" icon.
Figure 3: Opening Screen Capture The colour blue was used as the background colour for OSiMM because of a soothing factor and the colour remains consistent throughout the screens based on the consistency factor in User Interface Design (Ambler, 2000). The background of this screen is a picture of the motherboard in a computer. This is to attract student attention as part of the motivation element in cognitive psychology (Alessi and Trollip, 2001). The sub-topics were arranged from easiest to most difficult in sequential form with the purpose of logical order to ease learning as stated in behavioural theory (Hartley and Davies, 1978).
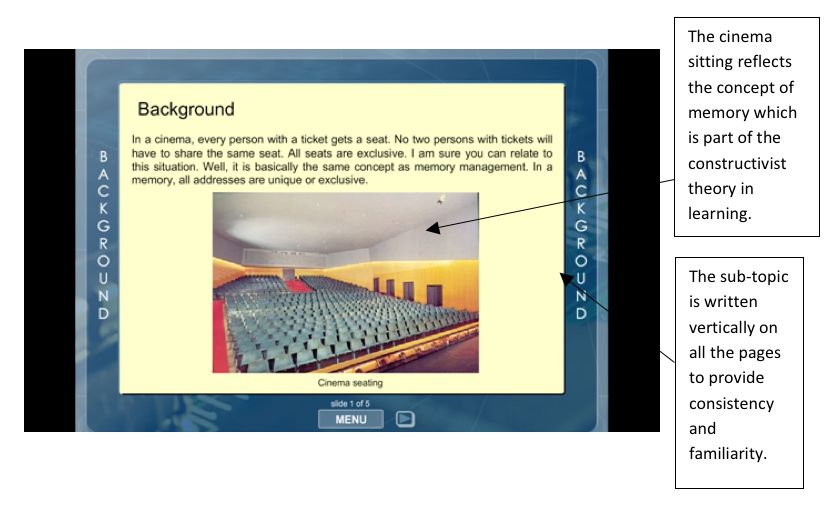
a) Background Screen
The background screen gives a brief introduction to the concept of memory management. The word 'Background is written at the top left corner and both sides of the screen all throughout the slides. The reason for this is to provide consistency and familiarity to students based on the Cognitive Theory and User Interface Design techniques. The arrow button on the right indicates that the next screen is just a click away. The number of slides is indicated above the 'Menu' button. The button 'Menu' will lead the user back to the opening screen.Figure 4: Background Screen Figure 5: Swapping Screen (2-D Animation) ii. Swapping (2-D and 3-D versions)
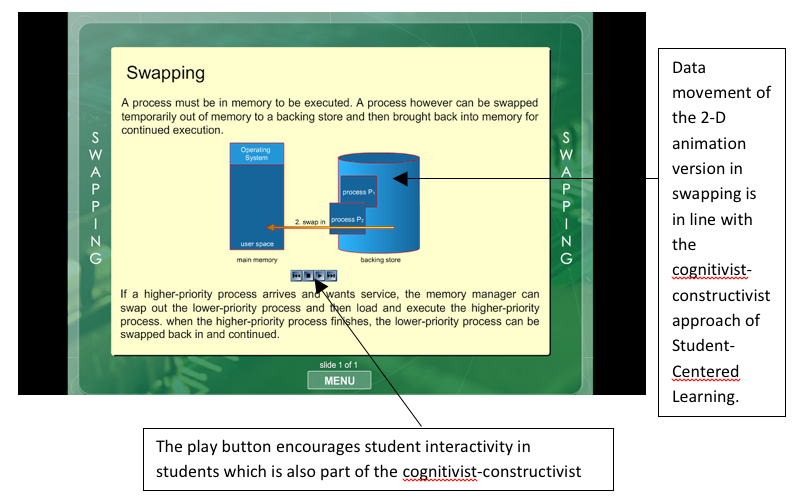
This screen in 2-D version in Figure 5 shows the movement of data from main memory to the backing store in the form of rectangles and cylinder. When the user clicks the play button
the process P1 rectangle will swap places with the Process P2 rectangles to show the process of swapping taking place. Once the execution is complete, the Process P2 rectangle will be swapped once again to the backing store. This buttons encourage interactivity in students which is part of the Cognitivist-Constructivist approach to Student Centered Learning. The 2-D animated data movements emphasizes the actions and thinking of learners which is part of the Constructivist approach in learning. Most of the theories discussed earlier in this chapter was implemented in the design and development of OSiMM.
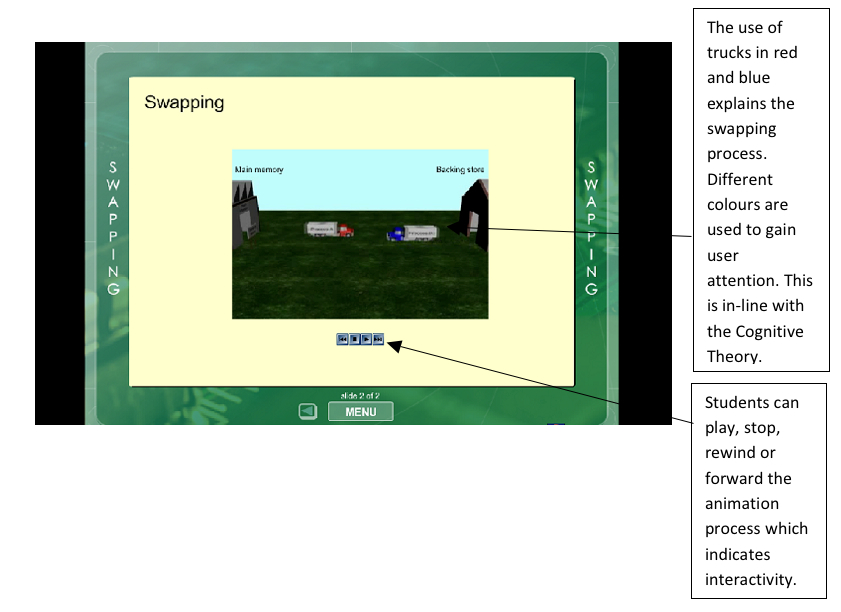
Figure 6: Swapping Screen (3-D Animation) The screen on Figure 6 shows the swapping process in the form of 3-D animation where the movement of trucks indicate the movement of data. When the
play button is clicked, the red truck will swap places with the blue truck. Once the execution process is complete, the trucks will once again switch places. The use of trucks in red and blue shows the use of colour which gains user attention which is part of the Cognitive Theory and the trucks swapping places from the backing store to the main memory indicated the use of constructivism in learning where the theory basically combines new information with existing knowledge and experiences. The
buttons indicate interactivity where learners have full access to the learning process.
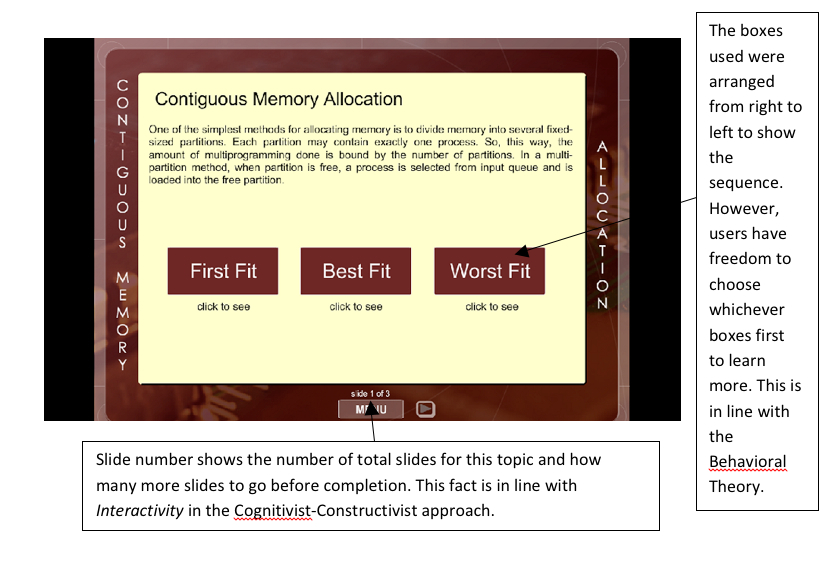
iii. Contiguous Memory Allocation (2-D and 3-D versions)
This screen capture on Figure 7 and 8 explains on the three methods of memory management that are, first fit, worst fit and best fit. All animation is shown in a 2-D version. The 'static' version has the same graphics and text and the 'animation and voice' module is also the same as shown in the screen capture but the text is eliminated. Figure 11 shows the solution to the problem of fragmentation. The rectangle boxes which has first fit, worst fit and best fit written on it were arranged from right to left but users could click on which ever boxes to get information and see the animation. In Behavioral Theory, learning materials are arranged in logical order to ease students' learning. Nevertheless, students have a choice to view which ever information they wanted. User has a freedom of choice.
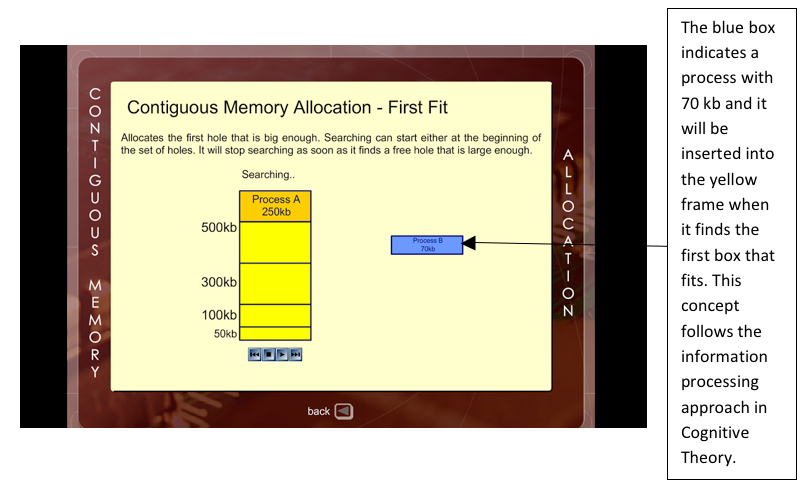
Figure 7: Contiguous Memory Allocation Screen (2-D Animation) Figure 7 shows the process of First Fit, where the new process searches for a place to execute and in order to do that it will need to find the first location that fits the space. Students' process new information in their memory and this is an integral part of the Cognitive Theory of learning. The number of slides in one sub-topic is displayed. This informs the students how many slides there are for that particular topic and how many more slides to go before completion. The most important goal for adding interactivity is to provide the learner with the choice to decide where to explore first within the application at his or her own pace. Interactivity is an integral part of Student Centered Learning in Cognitivist-Constructivist approach.
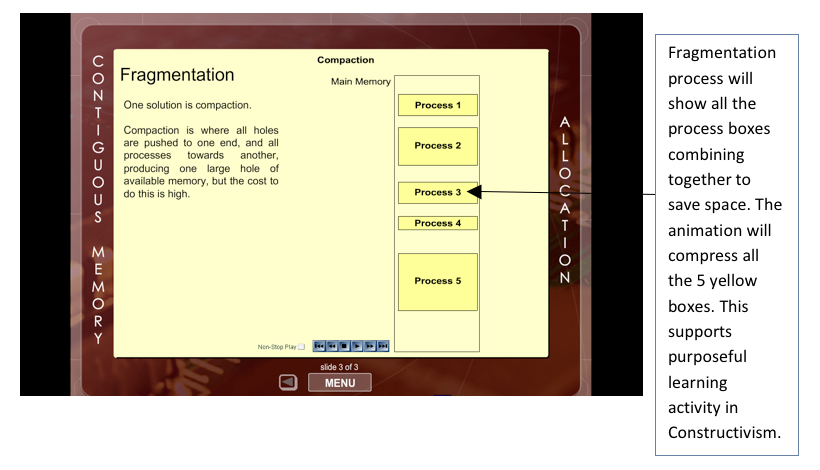
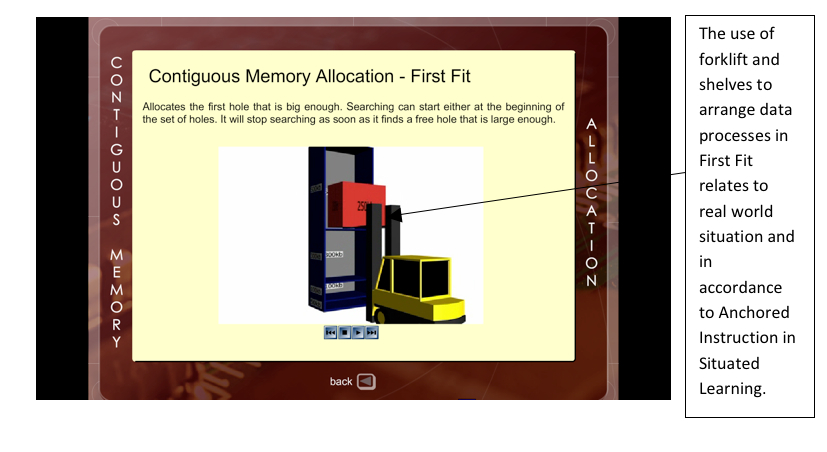
Figure 8: Contiguous Memory Allocation Screen - First Fit(2-D Animation) Figure 9: Fragmentation Screen(2-D Animation) The 2-D animated version for Fragmentation in Figure 9 used the boxes as symbol for processes and the compaction process is shown with animation where all the 5 boxes come together to form compaction. This process supports purposeful learning where the learner learns something new about the Fragmentation process by just observing the animation perform the compaction process. Just observing the process alone provides purposeful learning if the message was delivered well. This is part of the Constructivist Theory. For the 3-Dimension animation version the use of a forklift for carrying data chunks into allocated slots was implemented. The forklift was used to carry data in chunks to the shelves where the space is large enough for the data to fit in. For First Fit method, the forklift would shelve the data in the first hole which is large enough to fit the data. For the Best Fit method, the forklift would scan all the shelves to see the sizes of the shelves and then decide which data is most suitable for which shelve according to the shelve size. This will lessen the fragmentation involved, which are the empty spaces available due for memory allocation process.
Figure 10: Contiguous Memory Allocation Screen - (3-D Animation) The concept of forklift and shelves was inspired by the real world situation in a warehouse where forklifts are used to carry items to specific shelves for storage. Using purposeful, real or authentic learning activities and encouraging learners to accept and reflect on the complexity of the real world is a part of the Anchored Instruction in Situated Learning for Constructivist Theory.
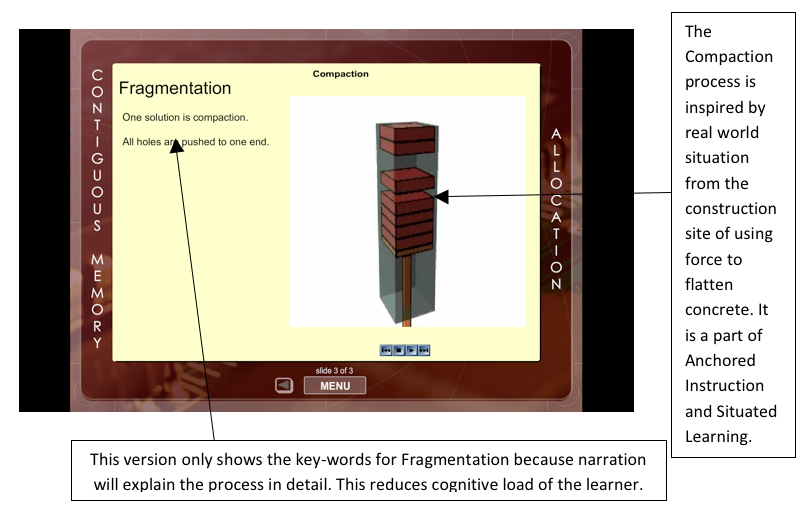
The fragmentation process in Figure 11 shows an animated version of compaction, that is, the solution to the fragmentation problem. The graphic shows that a strong force from below would compress all the lose data with spaces in between and data is pushed to one end at the top. This idea was inspired by the use of force to flatten concrete at the construction side. Learners can reflect on the complexity of the real world which is a part of the Anchored Instruction in Situated Learning for Constructivist Theory.
Figure 11: Fragmentation Screen - (3-D animation) Figure 12: Paging Screen - (2-D Animation) iv. Paging - (2-D and 3-D animated version)
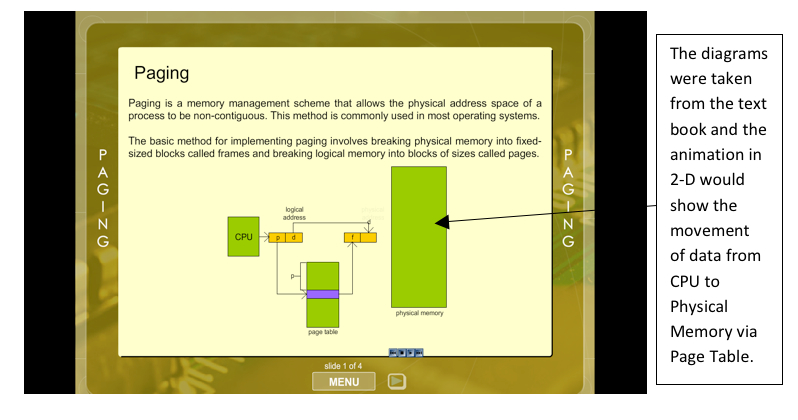
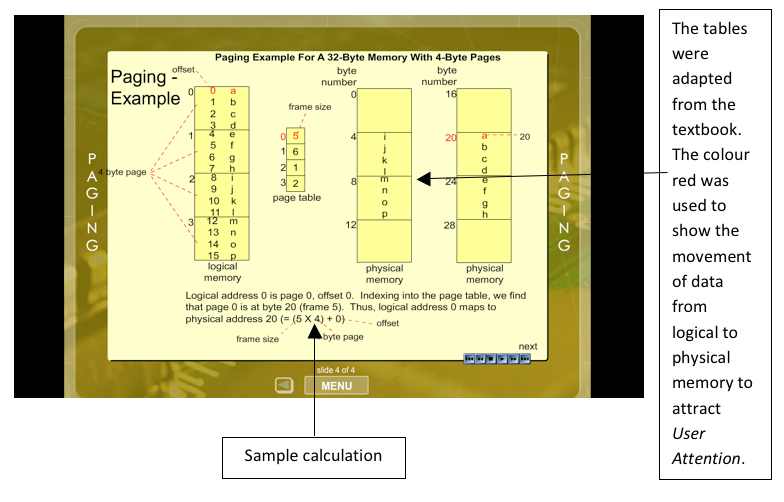
The screen on Figure 13 and 14 shows the paging process in memory management. The sub-topic is one of the difficult concepts in this chapter. Figure 13 shows the diagram of the Paging process which was adapted from the Operating Systems Concept text book (Silberschatz et al., 2006).The animation shows the movement of data from CPU to Physical Memory via Page Table. Calculation is needed to obtain the physical memory allocation and the example is shown on Figure 13. The colour red is used to show the movement of data from Logical Memory to Physical Memory to gain user attention.
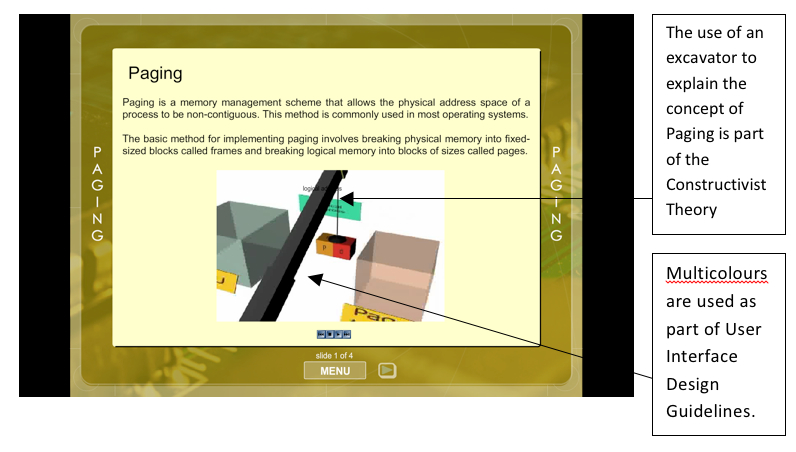
The 3-D version of paging was designed using the same concept, however, a metaphor of heavy equipment was adapted in this version. For the main concept of paging, an excavator was used to show how the data was moved from logical to physical memory. This indicates situated learning in Constructivism where the learner combines new knowledge and experiences with existing ones. Figure 14 shows the process.
Figure 13: Paging Screen - Example (2-D) Figure 14 : Paging Screen - (3-D animation)